トップページを編集してみましょう
トップ > 操作と運用ガイド > トップページを編集してみましょう
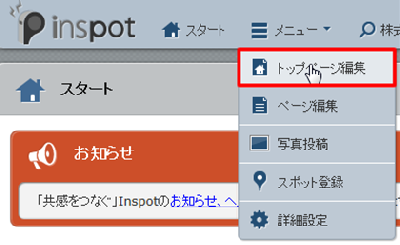
管理画面より「メニュー>トップページ編集」をクリックします。
サイト名

「サイト名」を入力します。入力したサイト名はサイト上部に表示されます。

タグ
タグを設定するときは、「タグ」から「設定する」ボタンをクリックし、地域・カテゴリの設定をします。
(注)タグを設定すると「みんなのinspot」に参加できます。作成したページを多くの人にみてもらいましょう!

サイトデザインの変更
背景画像を変更
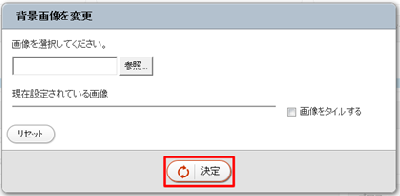
サイトの背景画像を変更するときは「背景画像を変更」ボタンをクリックします。

サイトの背景にする画像を選択します。
「参照」ボタンから画像を選択し、 「決定」ボタンをクリックします。
(注)「画像をタイルする」をチェックすると、背景画像を繰り返し表示できます。

テーマを変更
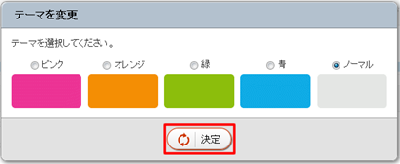
「テーマを変更」をクリックすると、サイト全体のテーマカラーを変更できます。

テーマは5色から選択することができます。
選択後、「決定」ボタンをクリックします。

メイン画像
サイトのメイン画像を選択します。
「メイン画像」の「変更」ボタンをクリックします。

「参照」ボタンをクリックし、メインにする画像を選択後、「決定」ボタンをクリックします。

アップロードした画像は、表示する高さと位置を調整できます。
画像の下の青いバーにマウスを合わせ、ドラッグします。

メイン画像の位置は、マウスを画像に合わせ、ドラッグすることで調整できます。

ヘッダーナビ・フッターナビ
ナビの追加
ヘッダー・フッターのナビを追加することで、「ページを作成してみましょう」「写真を投稿してみましょう」「お気に入りのスポットを紹介してみましょう」で作成したページへ誘導することができます。
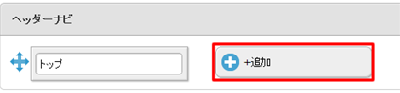
ナビを追加するには、「+追加」ボタンをクリックします。
(注)ヘッダーナビ・フッターナビの設定方法は同様になります。

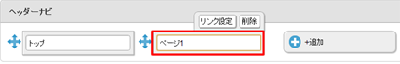
入力エリアが表示されるので、ナビ名を入力します。

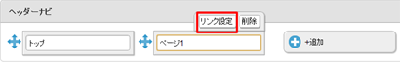
リンクを設定します。
ナビの右上にある「リンク設定」ボタンをクリックします。

リンクの設定
テキストにリンクを貼るときは、対象となる文字列を選択し、右クリックすることでリンク設定の画面が表示されます。
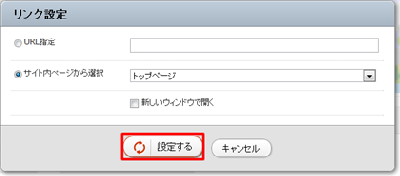
リンク設定は、以下の2種類があります。
- URL指定
リンク先のURLを直接指定します。
inspot以外のページにリンクを貼ることができます。 - サイト内ページから選択
inspotで作成したサイト内のページを選択してリンクを貼ることができます。

(注)「新しいウィンドウで開く」にチェックを入れると、別ウィンドウ(タブ)で表示されます。
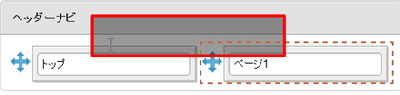
ナビの移動
ナビを移動するときは、青い矢印のアイコンをドラッグします。


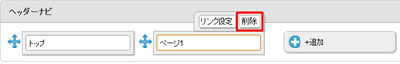
ナビの削除
ヘッダーナビを削除するときは、ナビの右側にある「削除」ボタンをクリックします。

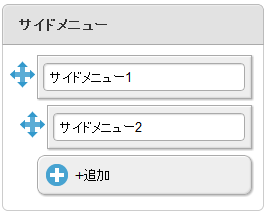
サイドメニュー
サイドメニューの追加
(注)サイドナビの追加やリンクの方法は、上記の「ヘッダー・フッターナビの追加」と同様になります。

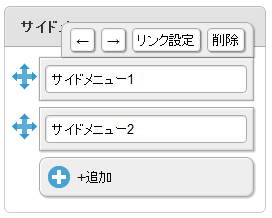
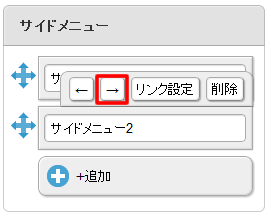
下層の設定
サイドメニューを下層として表示させる場合は、「→」ボタンをクリックします。

クリック後は、移動したメニューが右に移動します。

メインコンテンツ
メインコンテンツの編集方法は、「ページを作成してみましょう」の「ページ編集>文章エリア選択」を参考にしてください。
プロフィール
プロフィールの「表示する」を選択します。

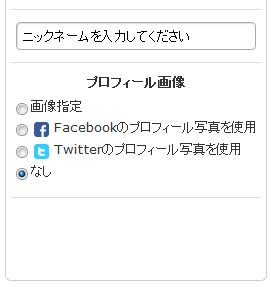
自分のニックネームとプロフィール画像を設定します。
プロフィール画像は以下の3種類から選択できます。
- 画像指定
プロフィール画像をアップロードします。 - Facebookのプロフィール写真を使用
Facebookを連携している場合のみ、連携したFacebookのプロフィール写真を使用できます。 - Twitterのプロフィール写真を使用
Twitterを連携している場合のみ、連携したTwitterのプロフィール写真を使用できます。

サイト説明文の入力
サイトの説明文を入力しましょう。トップページに表示されます。

編集エリアの設定
編集エリアの追加
「画像追加」「テキスト追加」をクリックします。

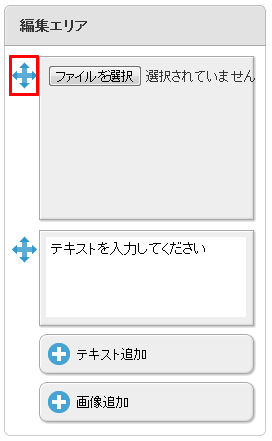
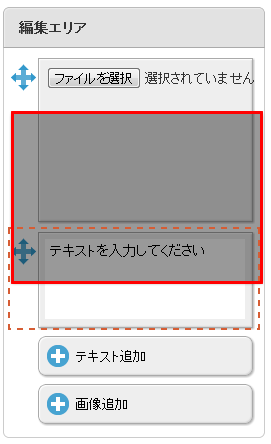
編集エリアの移動
エリアを移動させるときは、各エリアの左にあるアイコンをドラッグします。


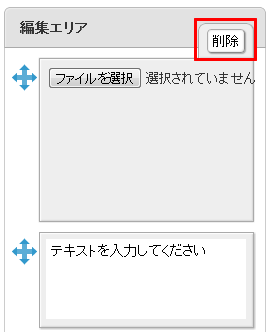
編集エリアの削除

編集エリアを削除するときは、右上にある「削除」ボタンをクリックします。
確認画面が表示されますので「OK」ボタンをクリックし、完了です。
inspotを体験!ポータルサイト体験デモ

<inspot体験!サンプルデモサイト>
サンプルサイトとして、観光ポータルをご用意いたしました。
さんぷる観光ポータルサイト
<管理画面にログイン!>
・管理画面URL:
http://inspot.jp/sample/admins
・管理ID(メールアドレス):
demo@inspot.jp
・パスワード:
kantanda
※ご注意※
サンプルデモサイトで作成、更新いただいたコンテンツや作成したコンテンツは、ご利用中であるか否かに関わらず、定期的に初期化(元の状態)しております。
どのような操作ができるか、気軽にお試しください。
