ページを作成してみましょう
トップ > 操作と運用ガイド > ページを作成してみましょう
ページ新規作成
メニュー選択
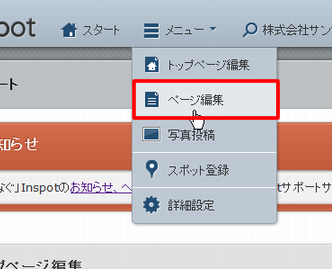
管理画面より「メニュー>ページ編集」をクリックします。

新規作成
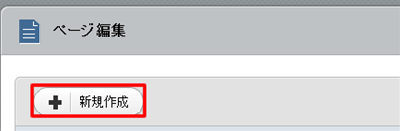
「新規作成」ボタンをクリックします。

ページ編集
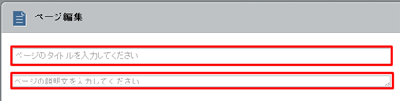
ページのタイトルと説明文を入力しましょう。

文章エリア選択
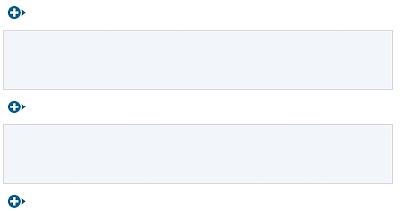
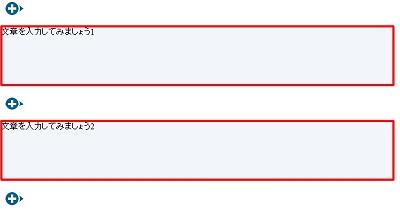
「+」ボタンにマウスカーソルを合わせ「文章エリアを選択する」をクリックします。

文章エリアが追加されました。同じ操作で文章エリアを追加することができます。

文章エリア編集
追加された文章エリアに文章を書いていきましょう。
文章を改行するときは「Enter」キーを押します。

文章エリア削除
文章エリアを削除するときは、文章エリア右上の「削除」ボタンをクリックします。

文章エリアの移動
文章エリアを移動するときは、文章エリア右上の「↑」「↓」ボタンをクリックします。

プレビュー
右メニューにある「プレビュー」ボタンをクリックすると編集した内容を確認することができます。

ページを編集するときは、もう一度「プレビュー」 をクリックします。
ページ設定
ページ公開・非公開
作成したページを公開するときは、右メニューの「公開」を選択します。

サイドナビに追加
作成したページをサイドナビに追加するときは「サイドナビに追加」にチェックします。

タグ設定
タグを設定するときは、右メニューの「タグ」から「設定する」ボタンをクリックし、地域・カテゴリの設定をします。
(注)タグを設定すると「みんなのinspot」に参加できます。作成したページを多くの人にみてもらいましょう!

Twitter・Facebookに通知
作成したページをTwitter・Facebookで通知するときは、
右側の「Twitterに通知」「Facebookに通知」をチェックします。
Facebookに通知をするときは、投稿先(Facebookページ・自分のウォール・グループ)を選択しましょう。
(注)Twitter、Facebookにチェックするためには、inspot内で設定が必要です。

ページ作成完了
作成したページの確認が終わりましたら、右メニューの「更新」ボタンをクリックします。

ページ上部に「ページを新規登録しました。」と表示されたら、ページの作成が完了です。

inspotを体験!ポータルサイト体験デモ

<inspot体験!サンプルデモサイト>
サンプルサイトとして、観光ポータルをご用意いたしました。
さんぷる観光ポータルサイト
<管理画面にログイン!>
・管理画面URL:
http://inspot.jp/sample/admins
・管理ID(メールアドレス):
demo@inspot.jp
・パスワード:
kantanda
※ご注意※
サンプルデモサイトで作成、更新いただいたコンテンツや作成したコンテンツは、ご利用中であるか否かに関わらず、定期的に初期化(元の状態)しております。
どのような操作ができるか、気軽にお試しください。
